Tailwind CSS는 최고의 유틸리티 우선 CSS 프레임워크 중 하나로 자리매김했습니다. 그 유연성과 간편한 유틸리티 클래스의 사용은 많은 개발자들에게 이 프레임워크를 원하는 선택지로 만들었습니다.
그러나 그 많은 장점에도 불구하고, 한 가지 중요한 단점이 있습니다. 유틸리티를 사용하는 것은 매우 유연할 수 있지만, 매우 번거롭고 지루할 수도 있습니다. 결과적으로, Tailwind CSS를 기반으로 만들어진 컴포넌트 프레임워크가 지난 몇 년간 급증하고 있습니다.
Tailwind CSS와 함께 컴포넌트 라이브러리를 사용하면 유틸리티 우선 및 컴포넌트 기반 접근법의 장점을 모두 활용할 수 있습니다. 이 라운드업에서는 현재 존재하는 10가지 최고의 무료 오픈 소스 Tailwind CSS 컴포넌트 라이브러리를 살펴보겠습니다.
모든 10개 라이브러리에 대한 비교 테이블을 보려면 여기로 이동하세요.
이 목록에 없는 것을 찾고 계신가요? 10가지 더 많은 Tailwind 컴포넌트 및 템플릿 컬렉션에 대한 동반 목록을 확인해보세요.
자, 시작해봅시다.
Table of Contents
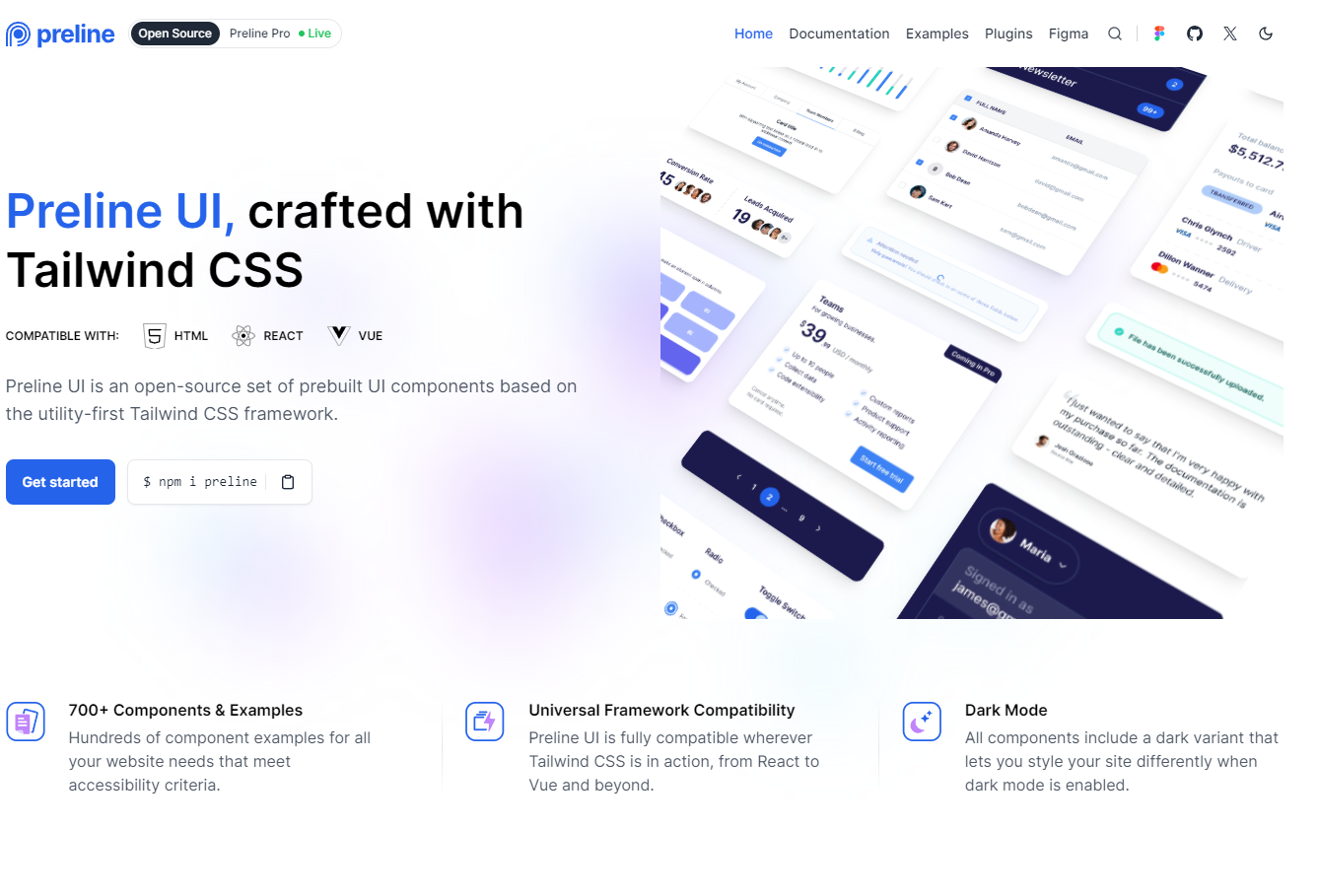
Preline UI

- Preline UI는 300개 이상의 미리 만들어진 Tailwind CSS 컴포넌트를 제공합니다. 또한 160개 이상의 스타터 페이지와 예제를 제공하여 개발 프로세스를 가속화할 수 있습니다. 많은 기능과 함께 가장 큰 Figma-free 디자인 시스템을 제공합니다.
- 레이아웃, 내비게이션, 폼 및 알림, 버튼, 카드 등과 같은 기본 구성 요소를 구축할 수 있는 컴포넌트가 있습니다. 이 외에도 아코디언, 탭, 드롭다운, 모달 등과 같은 Tailwind CSS 코어 프레임워크에 포함되지 않은 일련의 플러그인도 있습니다.
- Preline UI는 대부분의 주요 프론트엔드 프레임워크에 대한 특정 설치 가이드와 사용자 정의, 테마 및 다크 모드 지원에 대한 추가 문서를 제공합니다.
- 요약하면, Preline UI는 모바일 최우선 웹사이트 및 앱을 구축하기에 적합한 완전한 기능의 현대적인 라이브러리입니다. 그러나 매우 간단하거나 매우 복잡한 프로젝트에는 적합하지 않을 수 있습니다.
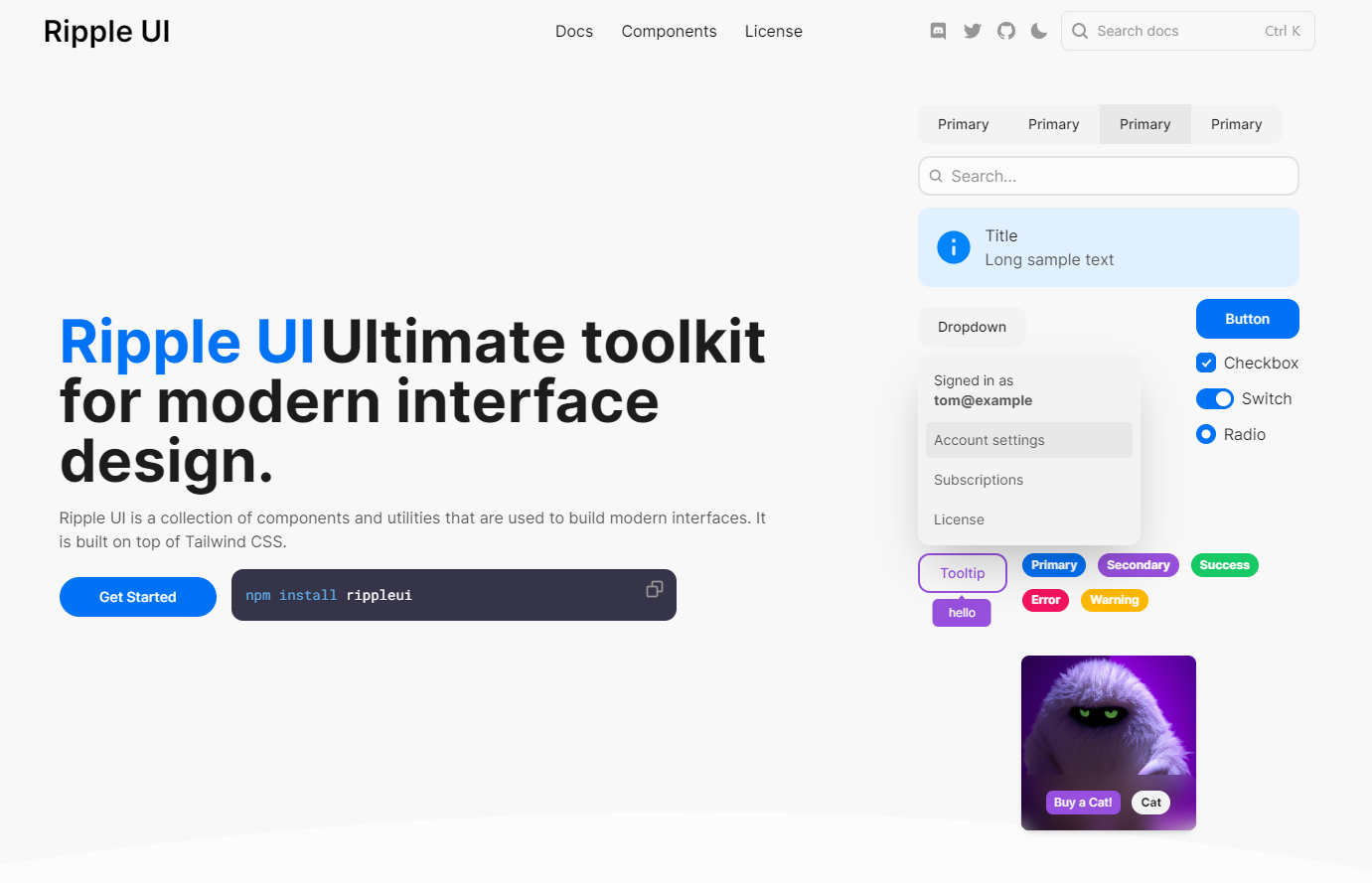
Ripple UI

- Ripple UI는 현대적인 인터페이스를 구축하기 위한 또 다른 훌륭한 라이브러리입니다. 다양한 컴포넌트와 유틸리티를 제공합니다.
- Ripple UI를 선택한 패키지 매니저를 통해 플러그인으로 설치하거나 CDN 링크를 통해 포함할 수 있습니다. 또한 Vue, React, Svelte 등 다양한 인기 있는 프론트엔드 프레임워크에 대한 스타터 프로젝트 예제를 제공합니다.
- Ripple UI는 즉시 사용할 수 있는 기본 테마와 함께 제공되지만, 필요한 경우 사용자 정의 테마를 생성, 수정 및 제거할 수 있습니다. 또한 다크 모드를 자동으로 지원합니다.
- 기본적으로 Ripple UI는 부트스트랩과 같은 클래스를 제공하지만, Tailwind CSS의 유연성도 함께 제공합니다. 완전한 컴포넌트 세트와 함께 현대적인 모습을 요구하는 프로젝트에 적합합니다.
- 그러나 프로젝트에 빠르게 삽입할 몇 가지 구성 요소와 같이 간단한 것이 필요한 경우, 아래의 몇 가지 옵션이 더 적합할 수 있습니다.
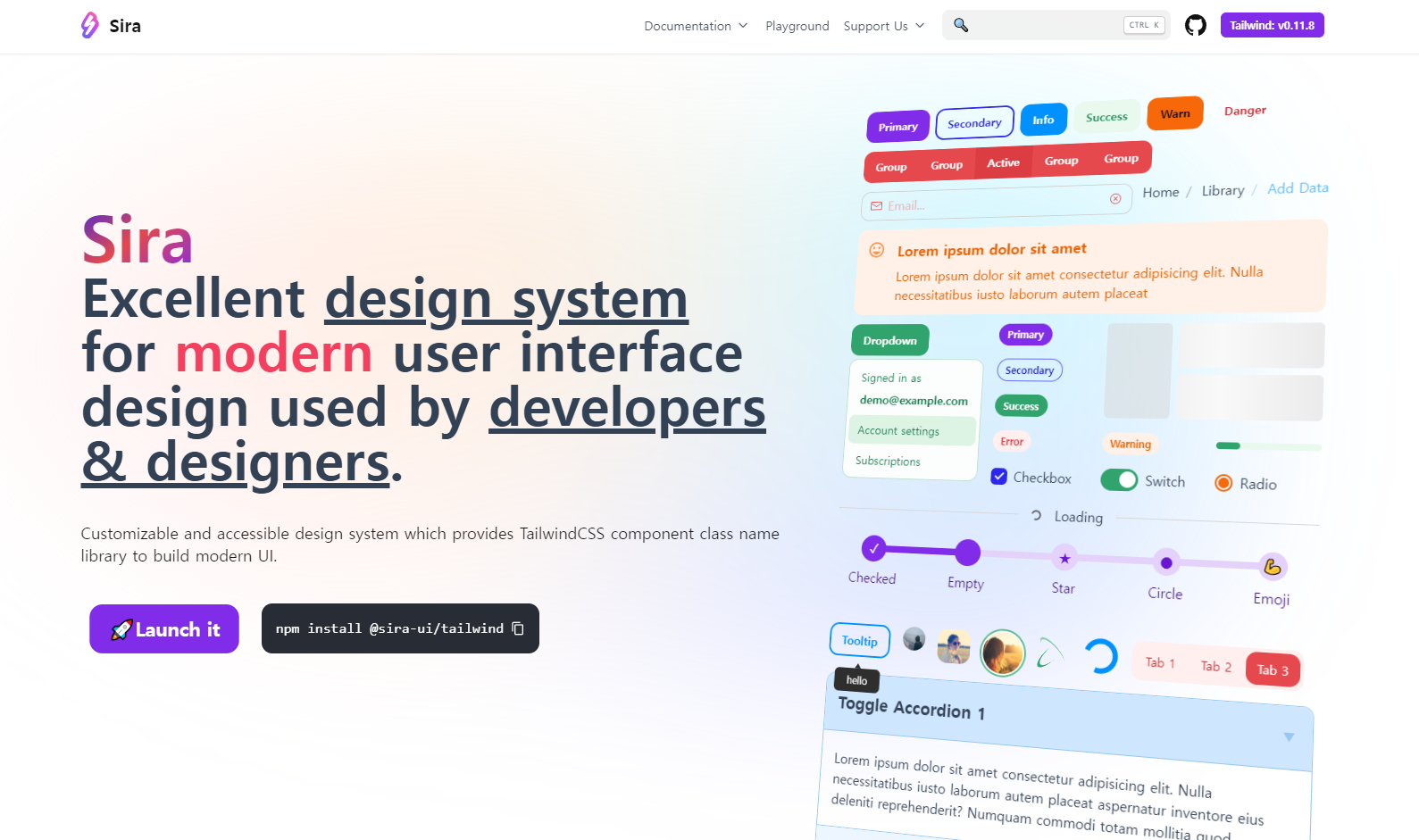
Sira

- Sira는 재사용 가능하고 접근성이 높은 컴포넌트 세트를 제공하는 아름다운 디자인 시스템입니다. Vue, React 및 다른 인기 있는 프론트엔드 프레임워크와 호환됩니다.
- Sira는 사용자 정의 가능한 테마와 다크 모드 지원을 제공합니다. 유연하고 쉬운 방식으로 복잡한 인터페이스를 구축하기 위해 사전 정의된 Tailwind 클래스와 스타일로 구성되어 있습니다.
- Sira 문서에서는 이 Tailwind CSS 컴포넌트 라이브러리를 플러그인으로 설치하고 추가적인 사용자 정의 및 테마 적용을 위한 설치 가이드를 제공합니다.
- 컴포넌트 외에도 Sira는 더 간편하고 유연한 사용자 정의를 위한 유틸리티 및 스니펫도 제공합니다.
- 이 라이브러리는 현대적인 느낌과 완전한 컴포넌트 세트를 필요로 하는 프로젝트에 적합합니다. 그러나 Ripple UI 라이브러리와 마찬가지로 매우 간단한 경우나 매우 복잡한 프로젝트에는 적합하지 않을 수 있습니다.
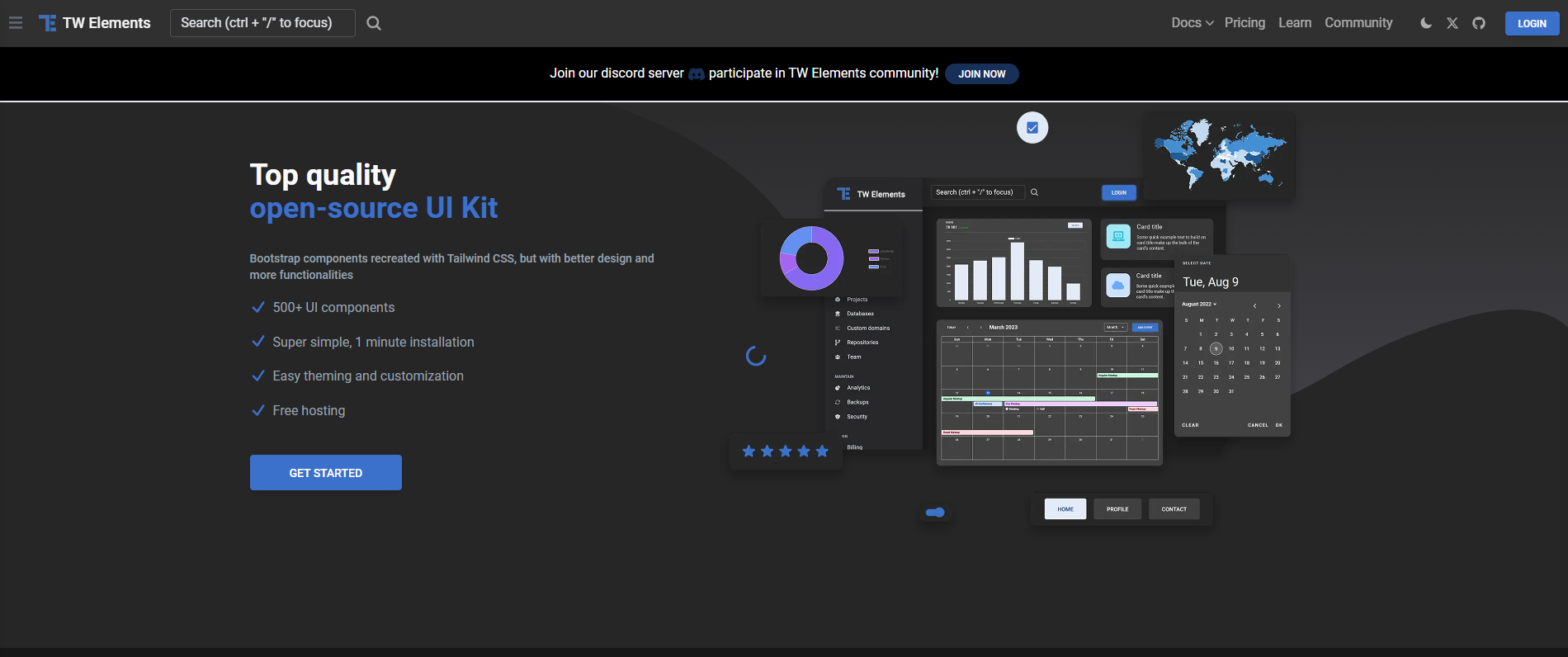
Tailwind Elements

- Tailwind Elements는 500개 이상의 UI 컴포넌트로 이루어진 거대한 세트입니다. 이러한 컴포넌트는 매우 간단한 것부터 (제목, 이미지, 아이콘 등) 매우 복잡한 것 (차트 및 완전한 폼 등)까지 다양합니다. 거의 모든 종류의 프로젝트에 사용할 수 있으며 특히 복잡한 프로젝트에 적합합니다.
- Tailwind Elements를 특정 프로젝트에 사용하지 않는 유일한 이유는 프로젝트가 특히 간단한 경우입니다. 그렇다면 Tailwind Elements를 사용하기 위한 설치 및 준비 단계를 건너뛰고 이 목록에서 더 간단한 것을 선택하는 것이 좋습니다.
- 또한 Tailwind Elements 디자인 블록을 사용하여 보다 복잡한 시나리오에 대비한 기사, 히어로 섹션, 메가 메뉴, 증언, 특징, 통계 등을 사용할 수 있습니다.
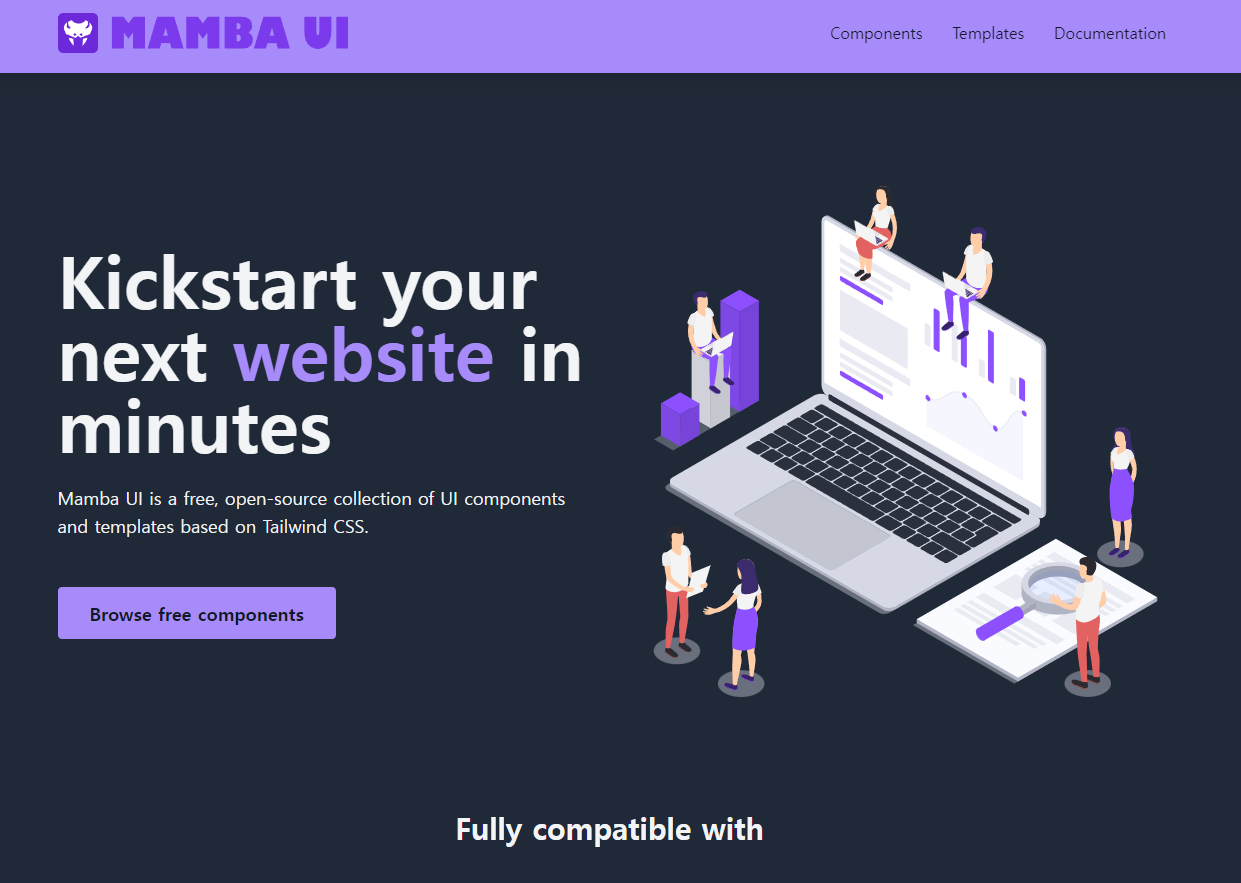
Mamba UI

- Mamba UI는 다양한 변형의 150개 이상의 Tailwind CSS 컴포넌트 및 템플릿을 풍부하게 제공합니다. 이러한 컴포넌트는 Angular, Vue, React 및 Svelte를 포함한 모든 주요 프론트엔드 프레임워크와 함께 사용할 수 있습니다.
- 사용하려면 새로운 Tailwind CSS 프로젝트를 설치하고 구성해야하며, 그런 다음 Mamba UI 컴포넌트 문서에서 필요한 컴포넌트를 직접 복사하여 붙여넣기만 하면 됩니다. 미리 보기된 컴포넌트의 강조 색상을 수정하고 문서에서 적절한 컴포넌트를 복사하여 라이트 및 다크 테마 사이를 전환할 수 있습니다.
Kutty

- Kutty는 다양한 웹 애플리케이션을 구축하기 위한 접근성과 재사용 가능한 컴포넌트를 제공하는 Tailwind CSS 플러그인입니다. 플러그인이기 때문에 사용하기 전에 설치하고 구성해야 합니다. 설치된 후에는 사용하려는 컴포넌트의 코드를 복사하여 붙여 넣기만 하면 됩니다.
- 반응성이 필요한 컴포넌트에는 반응성을 위해 Alpine.js를 사용합니다. 간단한 드롭다운과 같은 복잡한 컴포넌트를 비롯하여 더 복잡한 컴포넌트를 사용할 수도 있습니다.
- Kutty는 새로운 Tailwind 기반 프로젝트나 기존 프로젝트에서 가장 적합합니다.
Sailboat UI

- Sailboat UI는 앱 및 제품을 구축하기 위한 150개 이상의 풍부한 컴포넌트를 제공하는 현대적인 Tailwind CSS 컴포넌트 라이브러리입니다. 각 컴포넌트는 필요에 따라 선택할 수 있는 여러 가지 변형이 제공됩니다.
- 사용을 시작하려면 Tailwind CSS 프로젝트를 설치하고 구성해야 합니다. 이 과정은 문서에서 명확하게 설명되어 있습니다. Kutty와 마찬가지로 Sailboat UI는 동적 컴포넌트에 기본적으로 Alpine.js를 사용하지만 사용자가 선호하는 프론트엔드 프레임워크를 사용할 수 있습니다.
- Sailboat UI 컴포넌트를 프로젝트에 사용하려면 원하는 컴포넌트의 코드를 복사하여 붙여 넣고 사용자 정의하면 됩니다. 이 라이브러리는 잘 스타일링된 컴포넌트의 기초로 사용하기에 좋지만 더 사용자 정의가 필요한 현대적인 외관을 원하는 경우에는 이 목록에서 다른 옵션을 선택하는 것이 좋습니다.
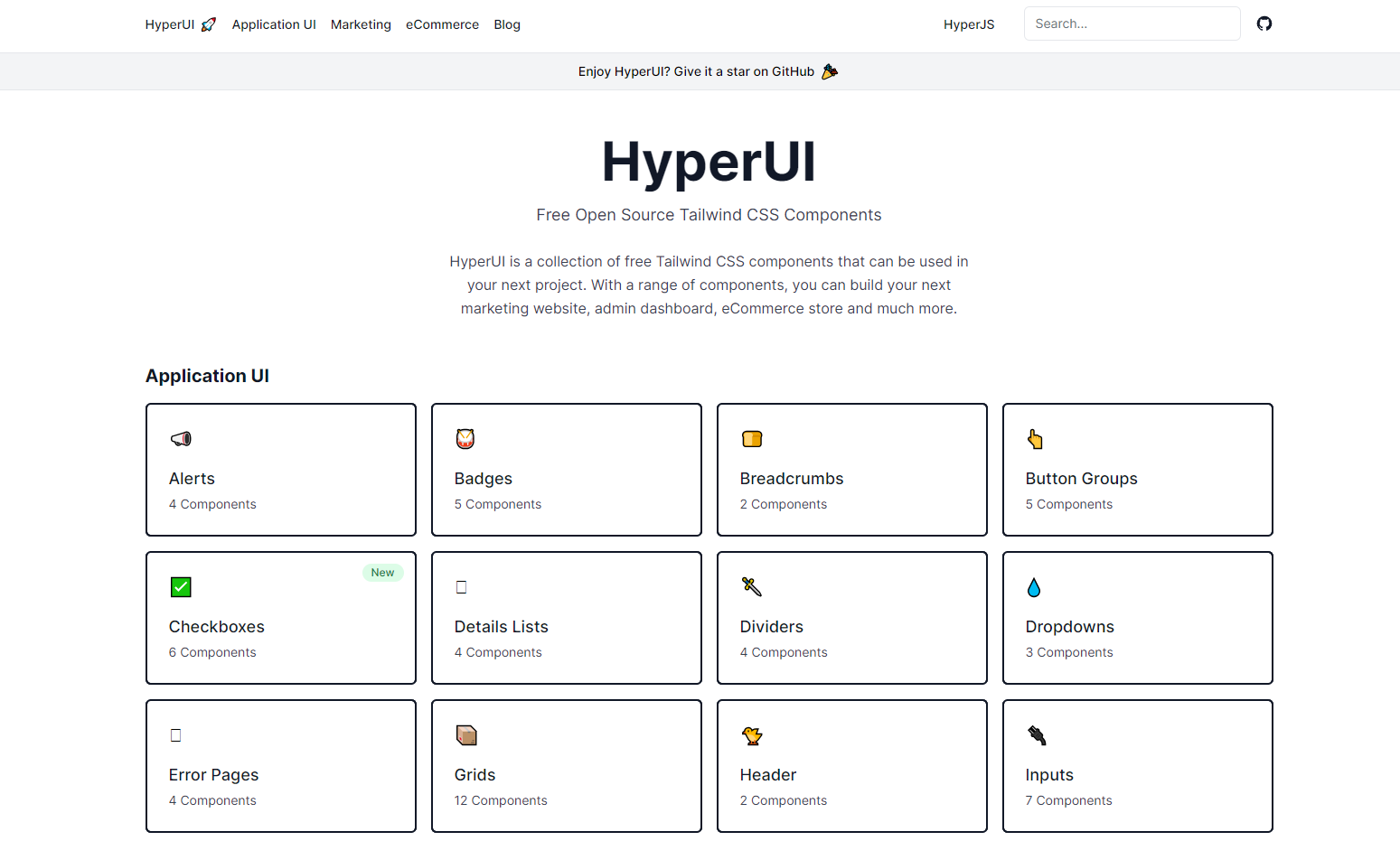
HyperUI

- HyperUI는 Tailwind CSS 컴포넌트의 풍부한 컬렉션입니다. 컴포넌트는 마케팅, 전자 상거래 및 애플리케이션 UI 세 가지 카테고리로 그룹화되어 있습니다. 각 컴포넌트에는 여러 가지 변형이 제공되어 사용 사례에 가장 적합한 옵션을 선택할 수 있습니다.
- HyperUI 문서에서는 컴포넌트를 미리 보고 모바일, 작은, 중간 및 큰 크기에서 어떻게 보일지 확인할 수 있습니다. 일부 컴포넌트에는 미리 보기할 수 있는 다크 테마도 지원됩니다.
- 컴포넌트를 사용하려면 프로젝트에 간단히 복사하여 붙여 넣고 필요에 따라 추가로 사용자 정의하면 됩니다. 일부 동적 컴포넌트 (드롭다운과 같은)의 경우 Alpine.js가 필요할 수 있습니다.
Tailwind Starter Kit

- Tailwind Starter Kit은 Tailwind CSS의 확장으로, 다섯 가지 변형의 완전히 코딩된 컴포넌트 세트를 제공합니다. 하나는 원시 CSS 세트이며, 나머지 네 가지는 바닐라 JavaScript, Vue, React 및 Angular 프레임워크용으로 사용할 수 있는 동적 컴포넌트입니다.
- Tailwind Starter Kit을 사용하는 것은 복잡한 설치가 필요하지 않고 사용하려는 컴포넌트의 코드를 복사하여 붙여 넣기만 하면 됩니다. 다양한 컴포넌트를 결합하여 원하는 페이지를 구축할 수 있습니다.
- 이 키트는 프로젝트를 시작하는 데 도움이되는 여러 샘플 페이지도 제공합니다. 또한, 개발자들을 위해 개발된 문서를 통해 사용하기 쉽고 탐색하기 쉽습니다.
Xtend UI

- Xtend UI는 강력하고 유연한 Tailwind CSS 컴포넌트 라이브러리로, Vanilla JavaScript를 활용합니다. 고급 애니메이션 및 상호 작용을 갖춘 대화형 앱을 구축하는 데 가장 적합합니다.
- 이 라이브러리는 Vanilla JavaScript를 사용하지만 프레임워크에 독립적이므로 사용자가 선호하는 프론트엔드 프레임워크와 함께 사용할 수 있습니다. 라이브러리는 접근성, 사용자 경험, 높은 사용자 정의 가능성 및 고급 상호 작용을 강조합니다.
- Xtend UI는 Tailwind CSS 컴포넌트와 함께 사용자 경험을 더 중시하는 UX 테마도 제공합니다.
- 간단한 애니메이션은 CSS와 Tailwind CSS 변형으로 처리되고 복잡한 애니메이션은 JavaScript 애니메이션을 위해 GSAP를 사용합니다.
- Xtend UI는 약간 복잡하여 고급 인터페이스에 가장 적합합니다. 이 경우에는 이 라이브러리를 선택하십시오. 그러나 프로젝트가 상당히 간단하다면, 이 목록에서 더 간단한 라이브러리를 선택하는 것이 좋습니다.
Tailwind CSS 컴포넌트 라이브러리 비교
| 프레임워크명 | 컴포넌트 수 | 다크 모드 지원 | 지원하는 JS 프레임워크 | Figma UI 킷 | 최적화 대상 |
|---|---|---|---|---|---|
| Preline UI | 300+ (모든 변형 포함) | 예 | Angular, React, Solid, Qwik, Svelte, Vue | 예 | 사용자 정의 및 현대적인 외관을 가진 간단한부터 복잡한 프로젝트 |
| Ripple UI | 36 | 예 | Angular, React, Svelte, Vue | 아니요 | 사용자 정의 및 현대적인 외관을 가진 간단한부터 중간 정도의 프로젝트 |
| Sira | 24 | 예 | React, Vue | 아니요 | 사용자 정의 및 현대적인 외관을 가진 간단한부터 중간 정도의 프로젝트 |
| Tailwind Elements | 500+ (모든 변형 포함) | 예 | Angular, React, Solid, Svelte, Vue | 아니요 | 매우 복잡한 프로젝트 |
| Mamba UI | 150+ (모든 변형 포함) | 예 | Angular, React, Svelte, Vue | 아니요 | 현대적인 외관과 느낌을 가진 간단한부터 중간 정도의 프로젝트 |
| Kutty | 21 | 아니요 | Tailwind CSS와 호환 가능한 어떤 것이든 | 아니요 | 표준 구성 요소를 가진 간단한부터 중간 정도의 프로젝트 |
| Sailboat UI | 150+ (모든 변형 포함) | 아니요 | Tailwind CSS와 호환 가능한 어떤 것이든 | 아니요 | 표준 구성 요소를 가진 간단한부터 중간 정도의 프로젝트 |
| Hyper UI | 43 | 예 | Tailwind CSS와 호환 가능한 어떤 것이든 | 아니요 | 관리 대시보드 및 전자 상거래 스토어와 같은 복잡한 인터페이스의 빠른 프로토타입 |
| Tailwind Starter Kit | 15 | 아니요 | Angular, React, Vue | 예 | 최소 요구 사항을 가진 간단한 프로젝트 |
| Xtend UI | 34 | 아니요 | 어떤 것이든 | 아니요 | UX 및 접근성에 중점을 둔 복잡하고 동적인 사용자 인터페이스 |
마무리글
결론적으로, 사전에 구축된 컴포넌트를 활용하면 미적이고 사용자 친화적인 인터페이스를 개발하는 프로세스를 크게 가속화할 수 있습니다. 이 글에서는 현재 사용 가능한 최고의 현대적인 Tailwind CSS 컴포넌트 라이브러리 열 개를 살펴보았습니다.
유틸리티 우선 및 컴포넌트 기반 접근 방식을 결합함으로써, 최고의 개발 경험을 누릴 수 있으며, 더 빠르게 프로토타입을 제작하고 새로운 아이디어를 시도하며, 제품 앱 및 사용자 인터페이스를 훨씬 쉽고 간단하게 빌드할 수 있습니다.

![Read more about the article [Swift] 문자열 심화: 타입 변환과 특수 문자](https://withdiary.net/wp-content/uploads/2025/08/ChatGPT-Image-2025년-8월-15일-오전-09_04_40.png)